¶ Iniciando no Looker Studio
O Looker Studio é uma interface intuitiva e visual, projetada para que os usuários possam criar e compartilhar painéis interativos e relatórios personalizados. Ele oferece recursos de arrastar e soltar, permitindo que os usuários criem visualizações de dados personalizadas, gráficos, tabelas e painéis com facilidade. Com essa integração é possível desenvolver uma dashboard interativa e com a exibição de dados que o cliente desejar.
Caso queira utilizar a Dashboard Opa! Suite, siga a nossa documentação referente a Dashboard Opa! Suite
¶ Acessando o Looker Studio
Para realizar esse procedimento é necessário uma conta gmail e um perfil criado no Looker Studio para realizar as demais configurações. Com a conta criada acesse a página do Looker Studio e siga conforme os seguintes passos:
Caso ainda não tenha utilizado o Looker Studio clique no botão "Use it for free" para iniciar.

Crie um arquivo em branco para realizar a integração. Selecione a opção "Blank report" e siga os passos próximos passos.

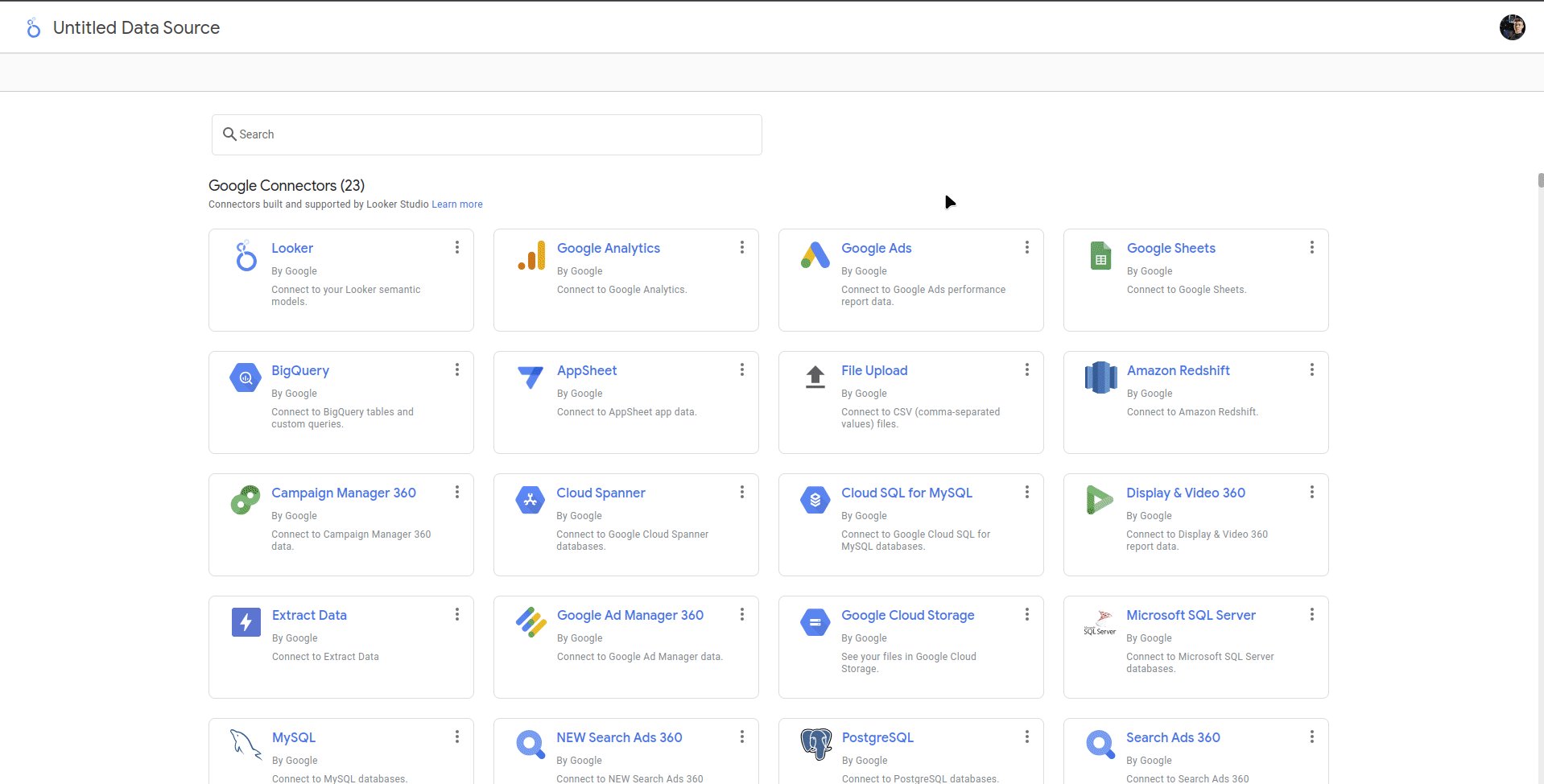
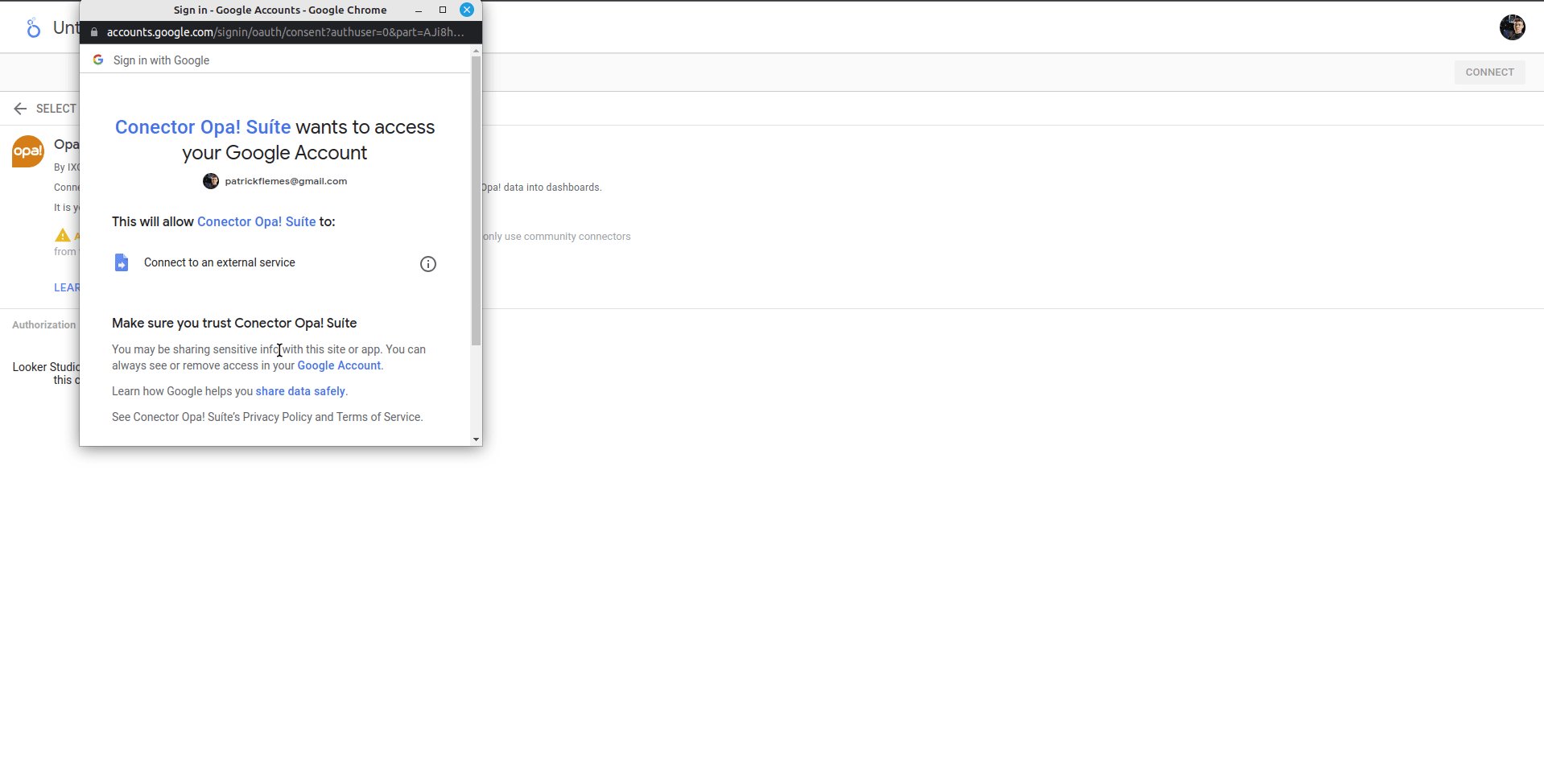
Após acessar o Looker Studio busque pelo conector chamado "Opa! Suite" e clique sobre ele. É necessário estar liberando as permissões para utilização da plataforma como mostrado abaixo:

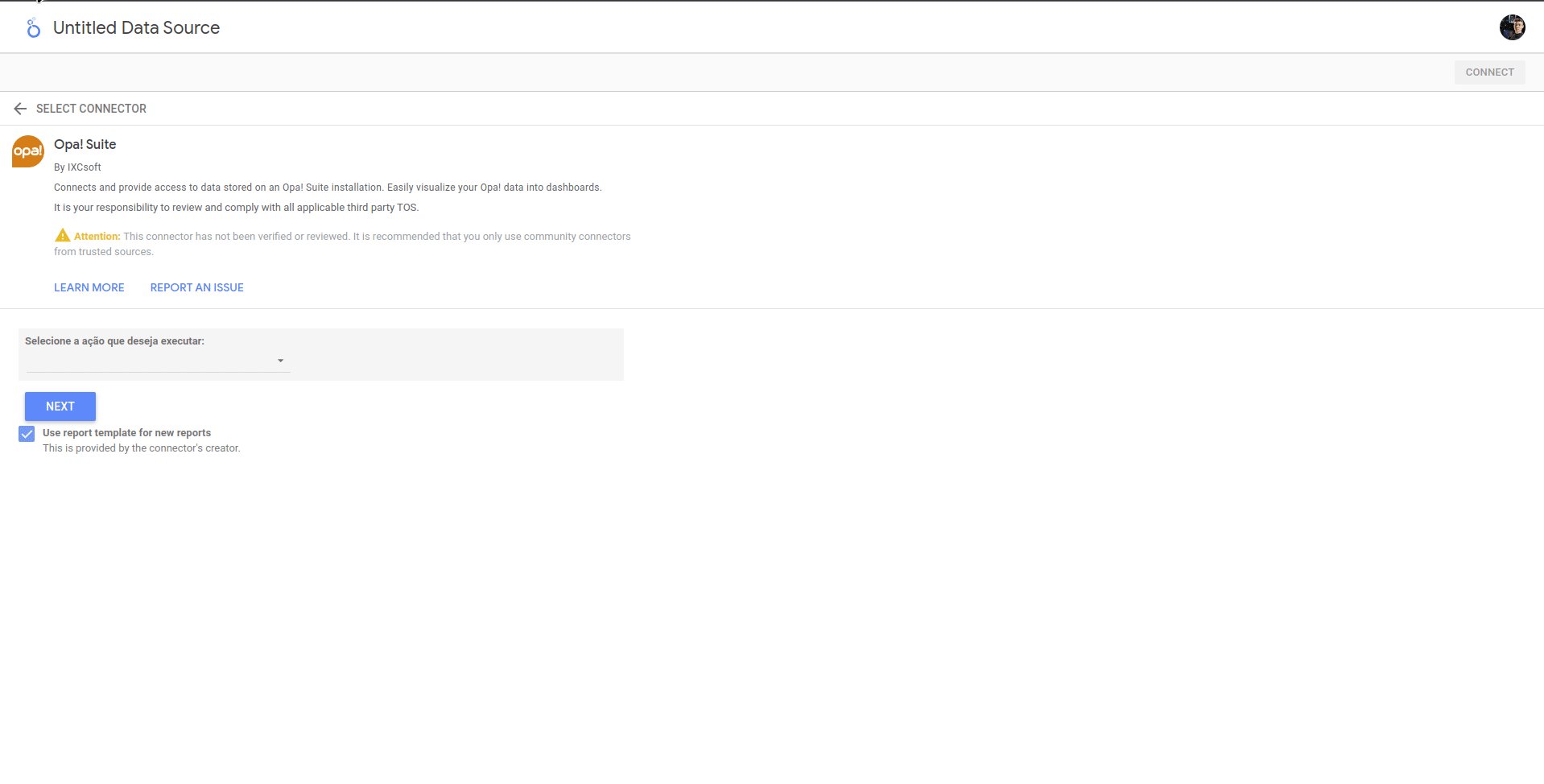
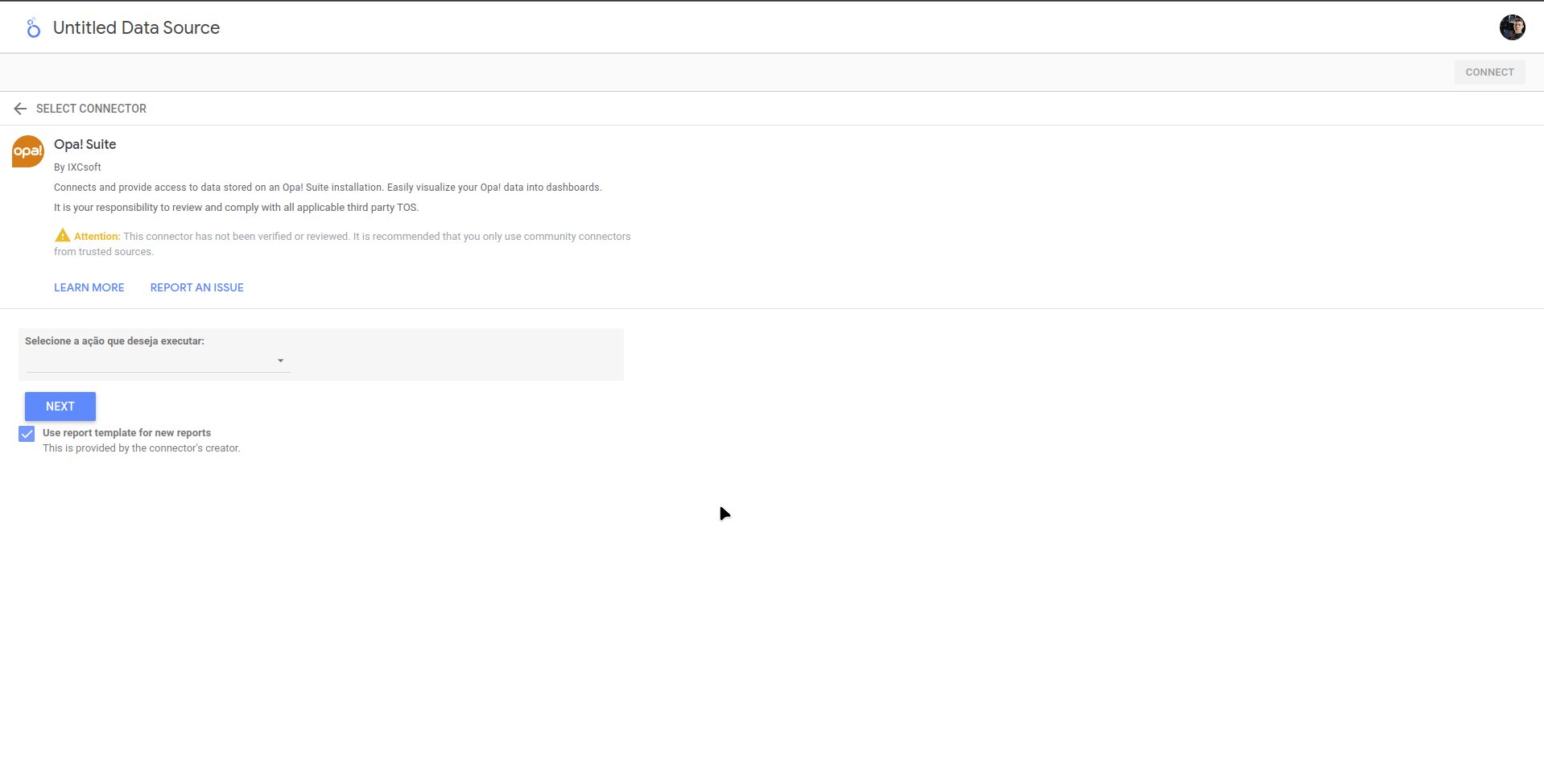
¶ Criando a integração com a base de dados
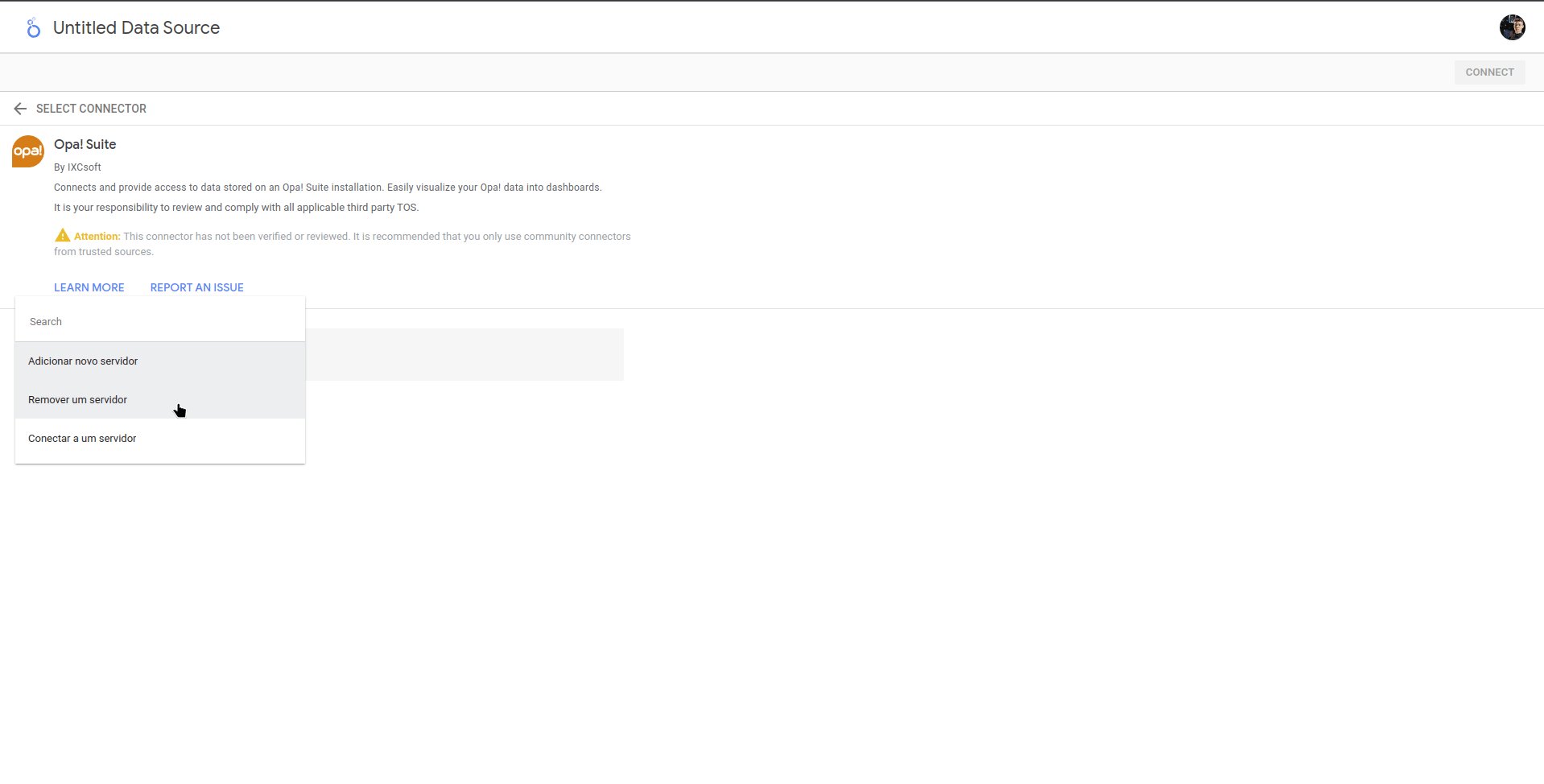
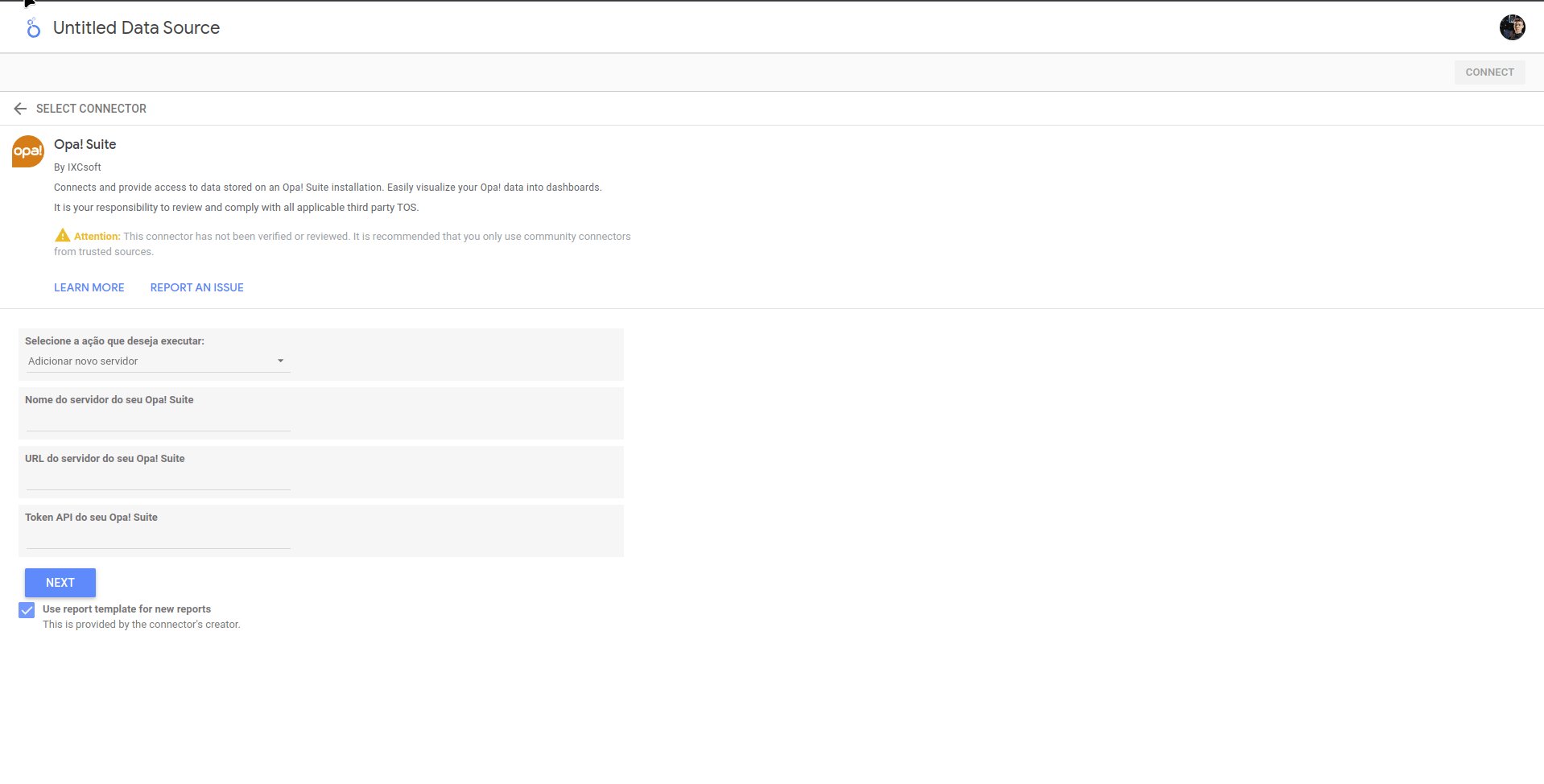
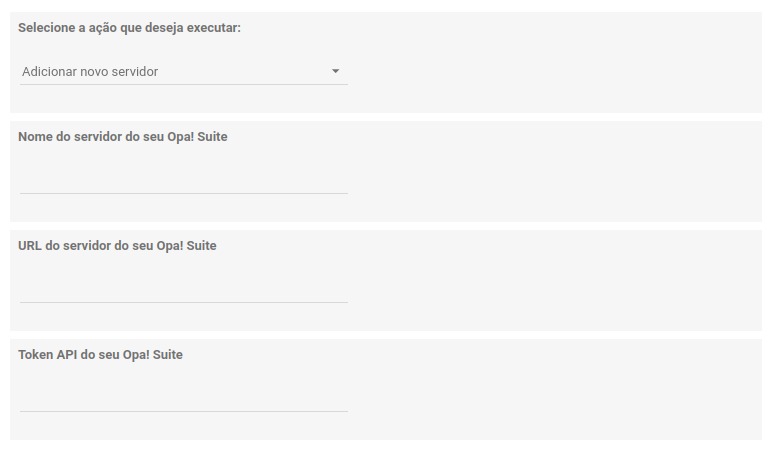
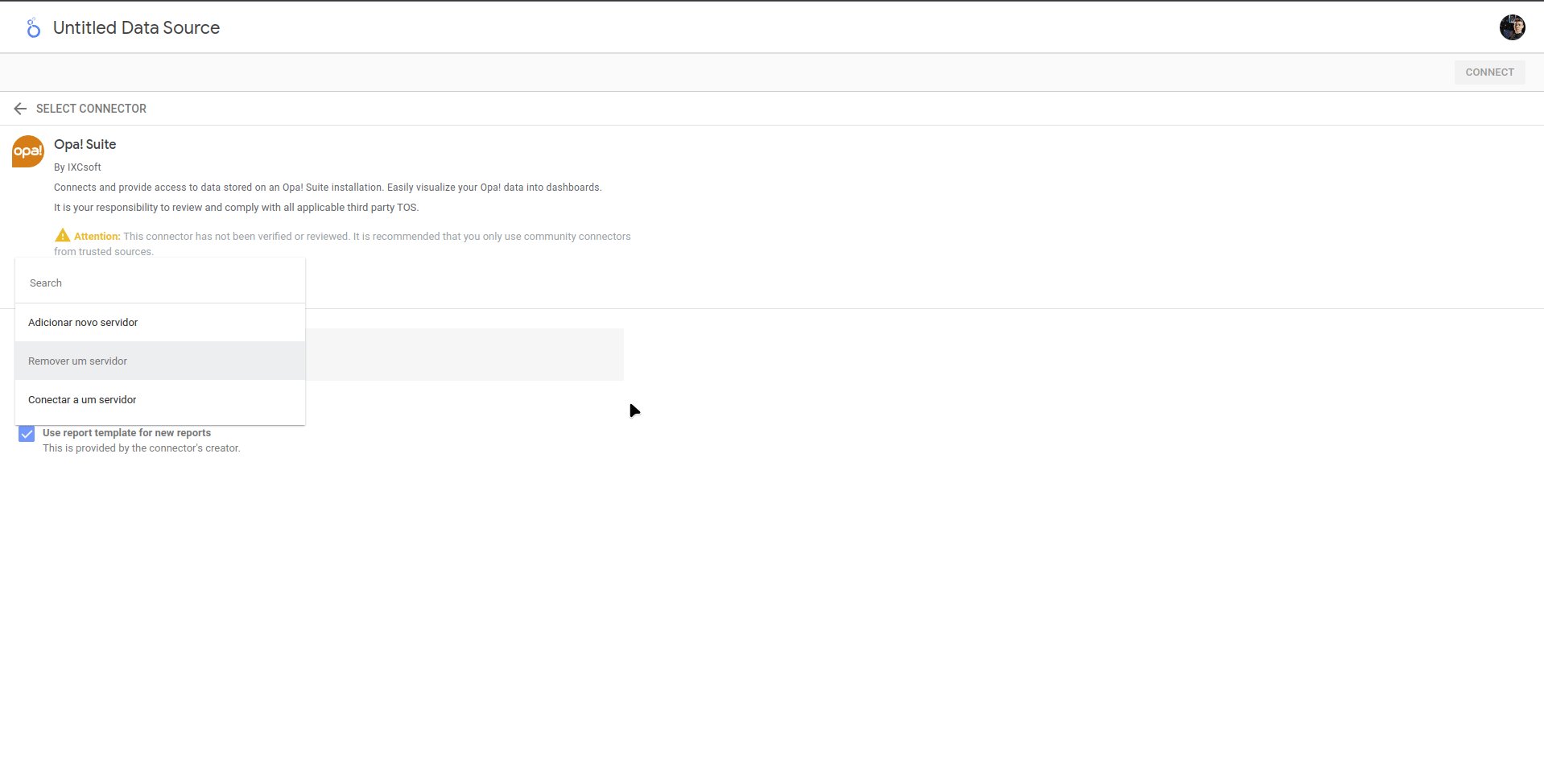
Para adicionar a sua base de dados clique no botão adicionar servidor e preencha os dados como solicitado:

Os dados a ser preenchidos são os seguintes:

- Nome do servidor do seu Opa! Suite: O nome que você utilizará para suas conexões com o servidor;
- URL do servidor do seu Opa! Suite: a URL do seu Opa! Suite dessa forma: https://seuopasuite.com.br
Não utilize "/" no final do seu domínio, o domínio deve estar como o citado acima, sem a "/" no final.
- Token API do seu Opa! Suite: Seu token API do Opa! Suite gerado nas permissões e configurações do usuário;
Para gerar o token da API para esse acesso é possível seguir a documentação da pagina Como gerar um token para utilização API.
A URL do seu Opa! Suite precisa conter o protocolo https:// e não pode conter informações após o .com.br.
Após preencher os dados solicitados e clicar em "Next" irá aparecer a seguinte mensagem:

¶ Conectando na sua Dashboard
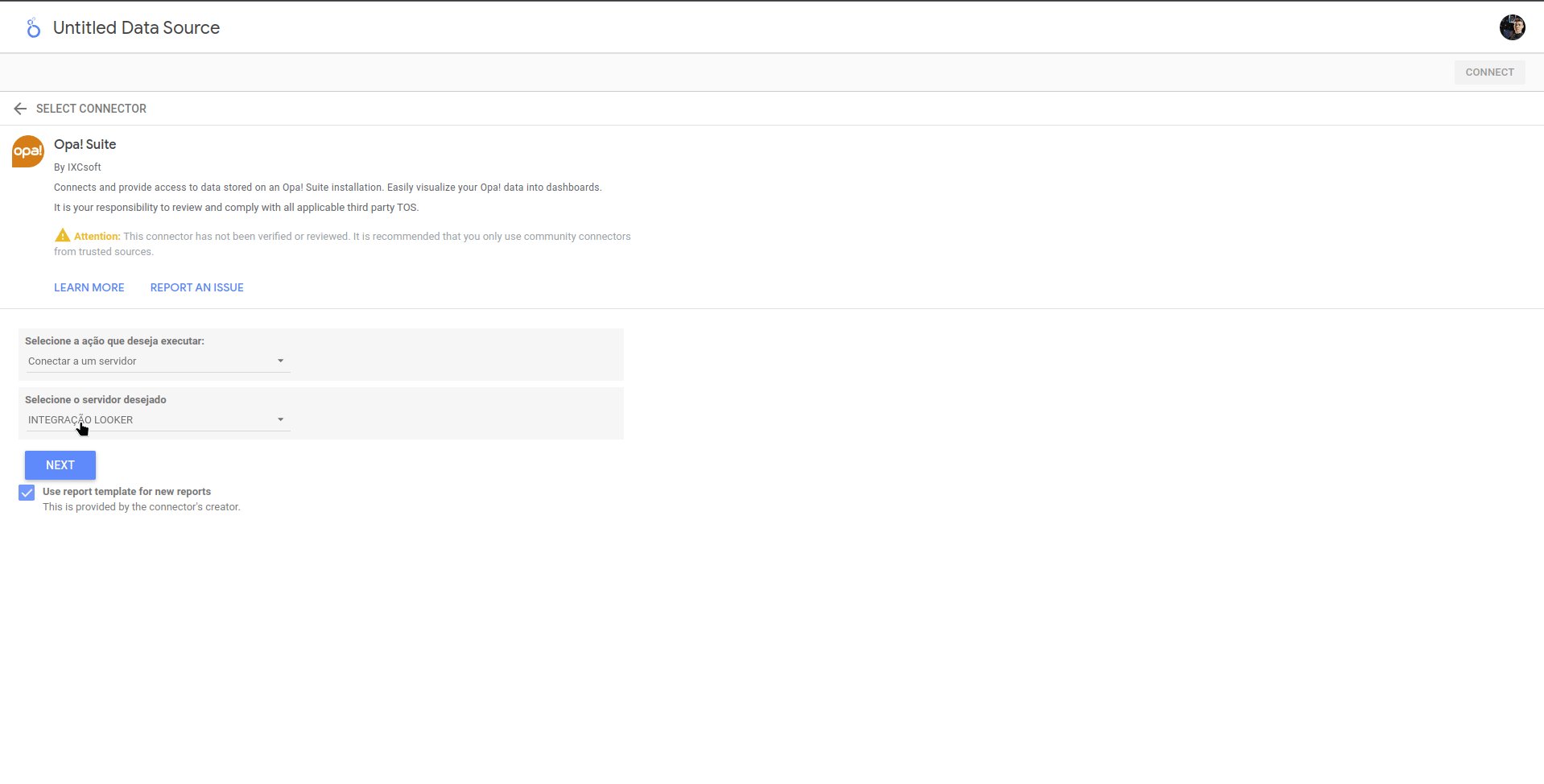
Após o procedimento anterior, onde foi adicionado o servidor em que estão os dados que serão analisados podemos prosseguir para a etapa de conexão. Onde realmente podemos visualizar e realizar alterações caso desejado.

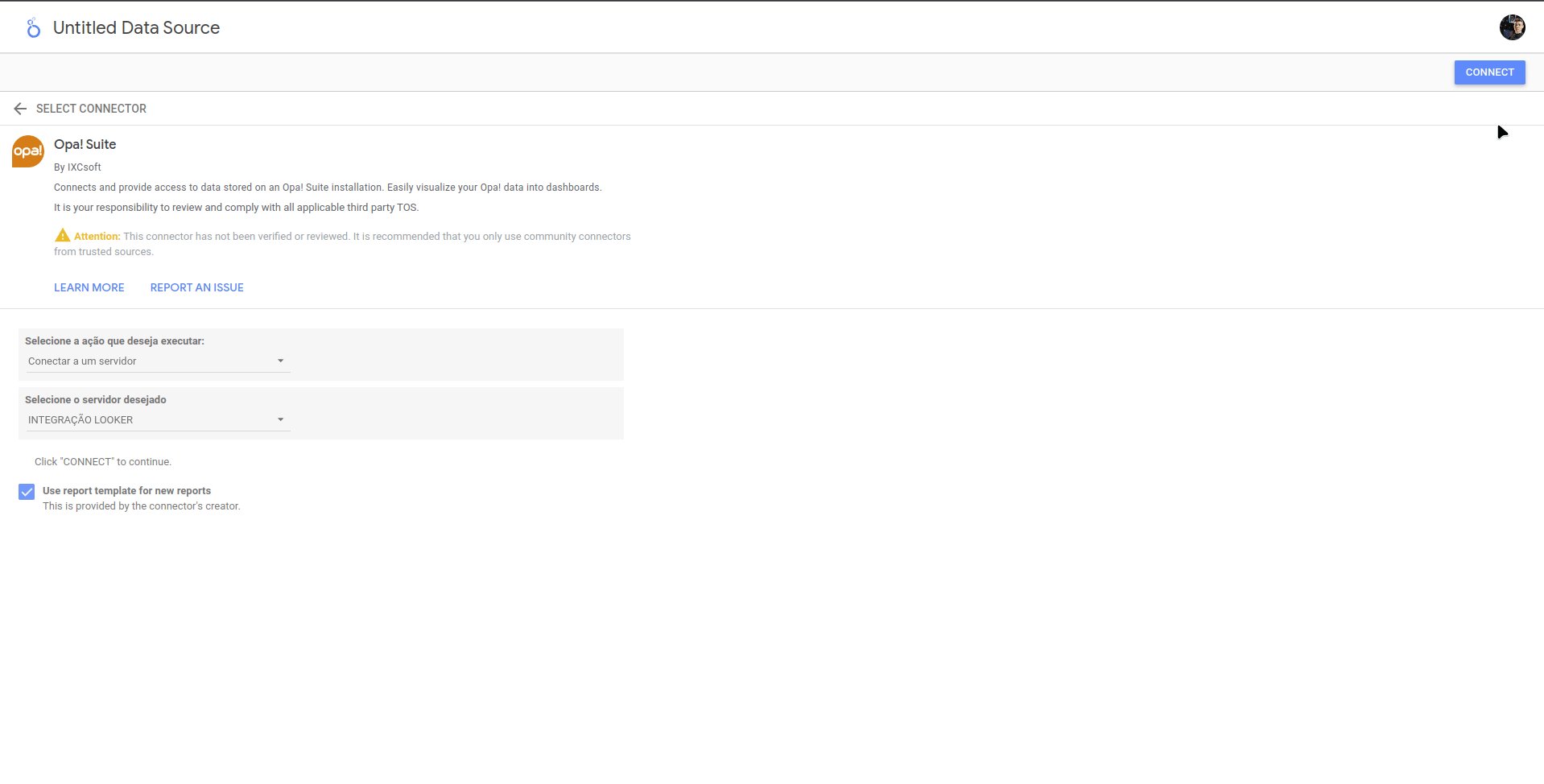
O botão abaixo permite que seja utilizado o template pré-definido pela equipe Opa! Suite para a utilização da dashboard. Caso queira criar uma dashboard completamente nova será necessário desmarcar essa opção.

Realizado esse procedimento selecione a opção "Create Report". Com isso será criado o repertório utilizando a fonte de dados fornecida via URL.

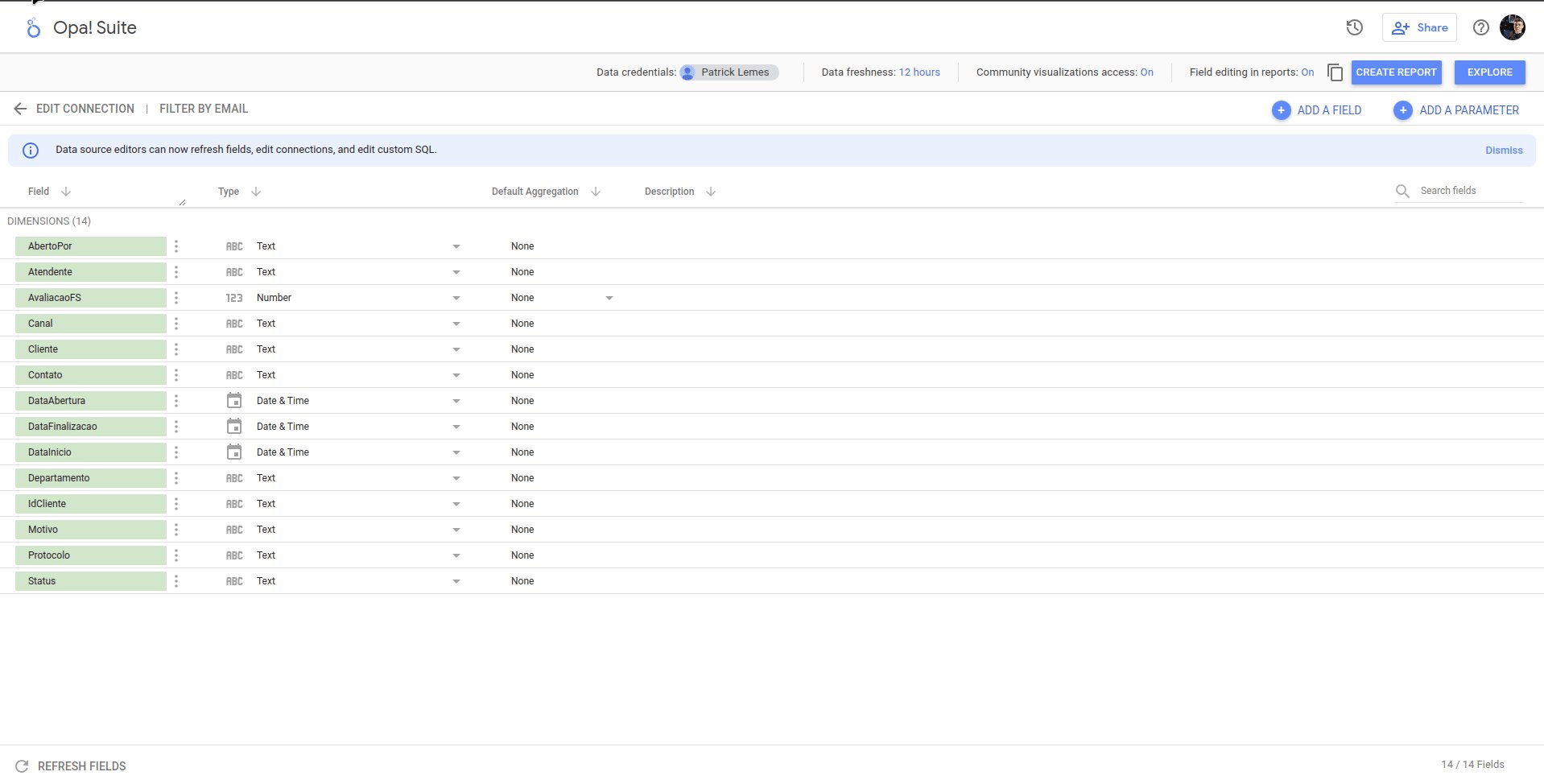
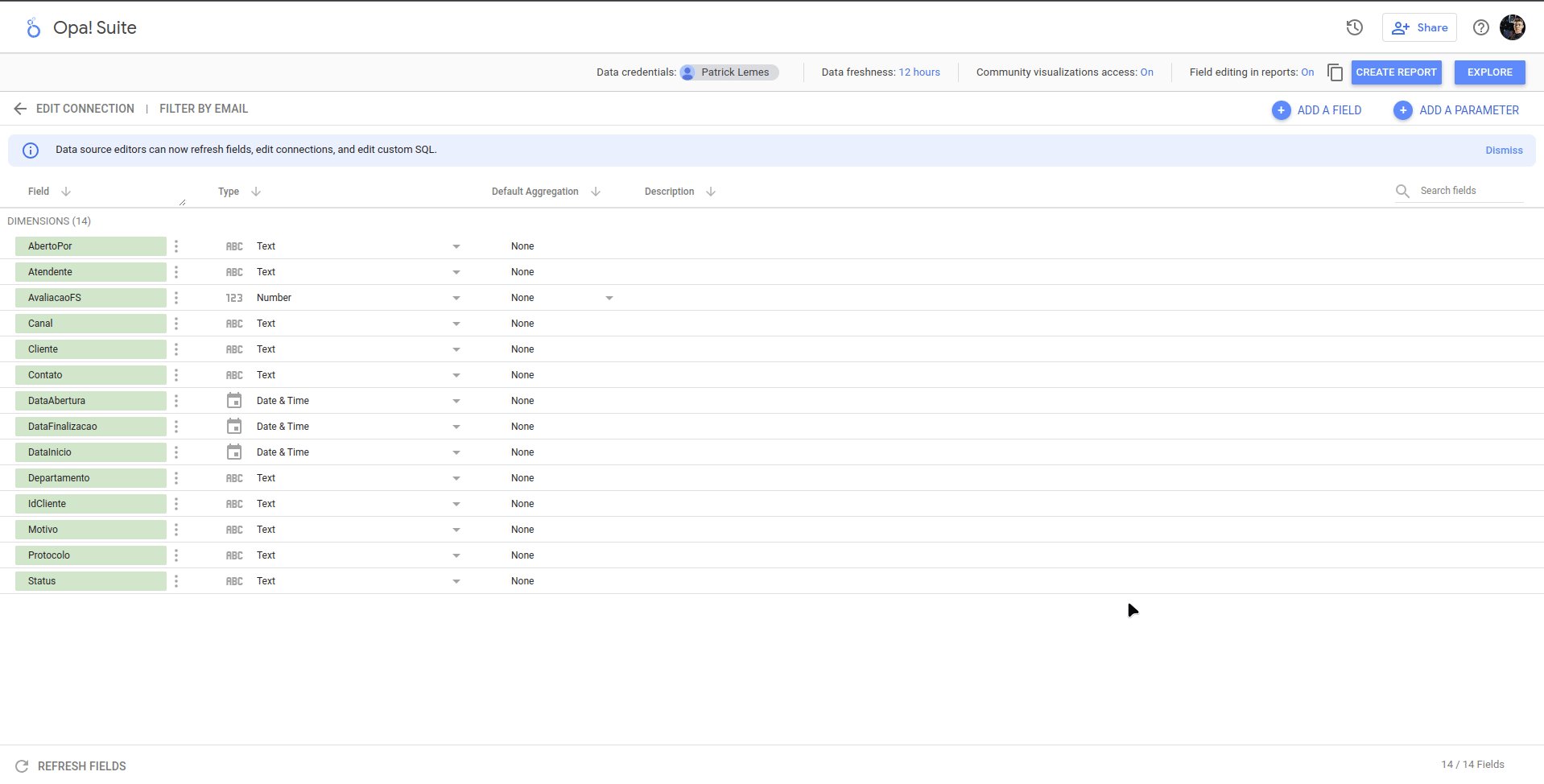
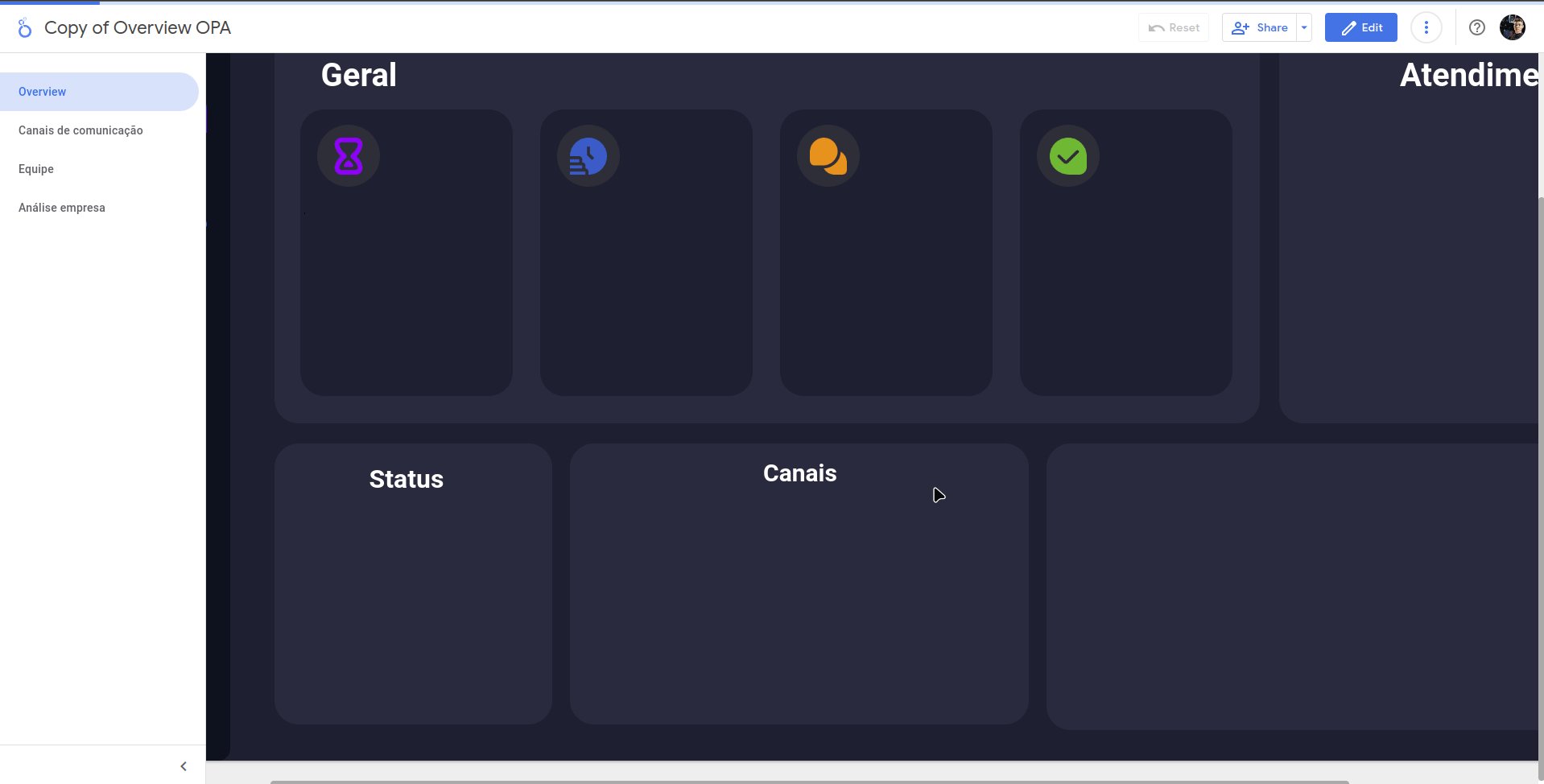
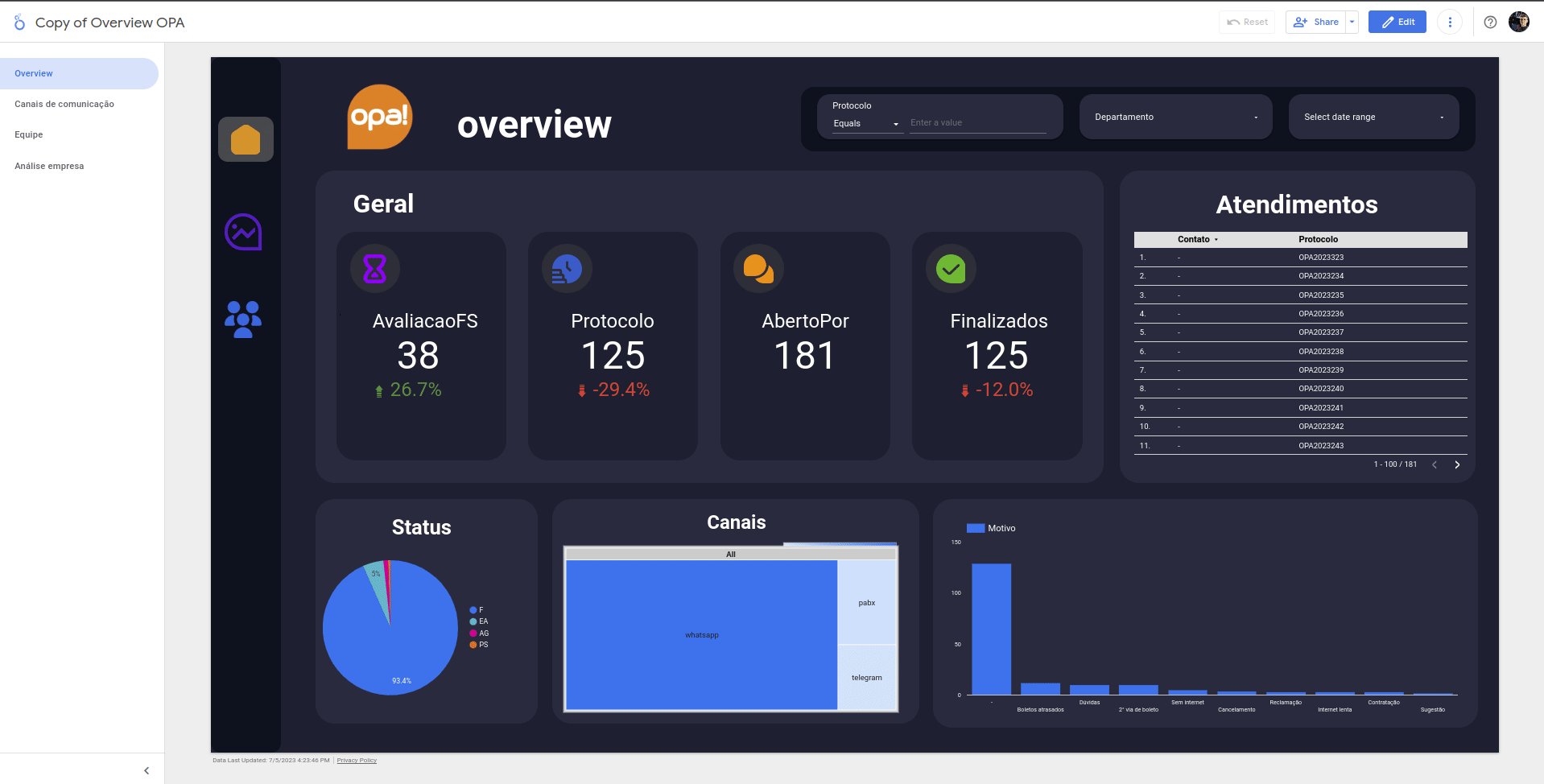
Após isso você tem total acesso a conexão com o Looker Studio e ao template de visualização de dados. Com ela é possível realizar filtros, buscar os dados pré definidos e caso queira também é possível estar realizando alterações e personalizando da sua própria maneira para uma melhor visualização das métricas e novos insights.
¶ Informações Buscadas do Banco de Dados
AbertoPor - Retorna por quem o atendimento foi iniciado, ou “atendente” ou “contato”.
Atendente - Retorna string com nome do atendente.
AvaliacaoFS - Retorna números de 1 - 5 e vazio, referente a opção de avaliação.
Cliente - Retorna string com nome do cliente.
Contato - Retorna string com o nome do contato.
DataAbertura - Retorna ISO data com a data em que o atendimento foi iniciado na plataforma.
DataFinalizacao - Retorna ISO data com a data em que o atendimento foi finalizado.
DataInicio - Retorna ISO data referente a data em que o atendimento foi assumido / saiu do agente virtual.
DataUltimaInteracao - Retorna ISO data ultima interação no atendimento.
Departamento - Retorna string com o nome do departamento.
FinalizadoAgenteVirtual - Retorna boleano informando se o encerramento foi realizado pelo agente virtual.
FinalizadoAtentente - Retorna boleano informando se o encerramento foi realizado por um atendente.
IdCliente - Retorna ID cliente referente a integração ERP.
Motivo - Retorna string com motivo do atendimento.
Protocolo - Retorna string com o protocolo do atendimento.
Status - Retorna string com status do atendimento, PS (Pesquisa de Satisfação), EA (Em Atendimento) , F (Finalizado), AG (Agente Virtual)
TA - Tempo em segundos desde a data de inicio do atendimento até a data de finalização.
TE - Tempo em segundos desde a data de abertura até a data de inicio do atendimento.